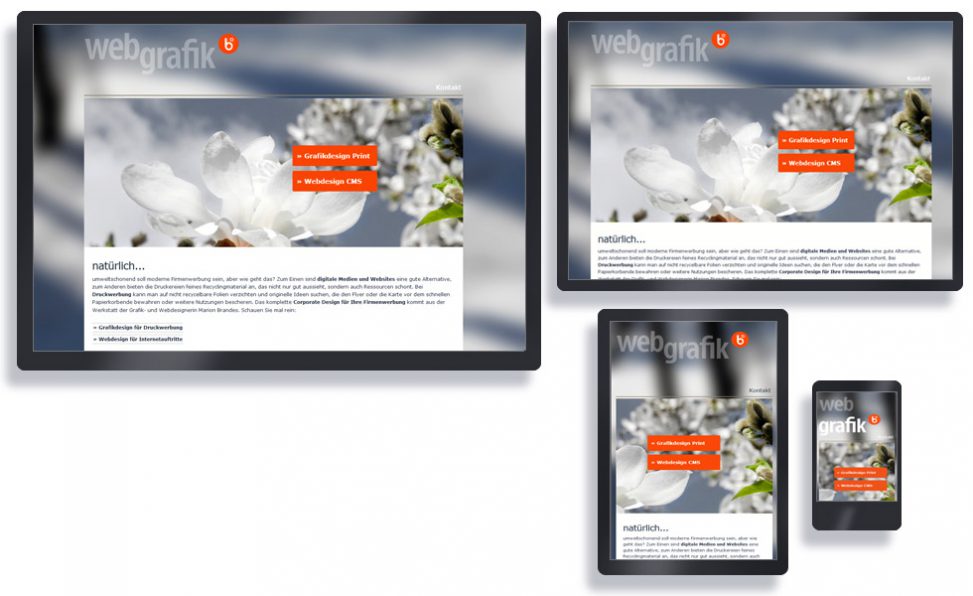
Responsive Design und Mobile Design gehören heute zum Standard beim Bau eine Internetseite: Die Elemente passen sich flexibel an extrem verschiedene Sichtfelder an. Es gibt kein starres Layout mehr.
Die folgenden Punkte sollen Ihnen helfen, sich schon bei der Planung mehr in die Anforderungen für flexible Websites reinzudenken. Inhalt und Design sind sehr eng miteinander verbunden, denn die Inhalte sind es ja, die durch Gestaltung verständlich werden sollen.
01 . Mobile First
Smartphones haben einen stark eingeschränkten Sichtbereich, in dem natürlich zuerst das Wichtigste gezeigt werden sollte. Listen Sie auf einem Blatt Papier nach Priorität auf, welche Ihrer Inhalte wirklich wichtig und welche zweitrangig sind. Wenn Sie nicht wissen, was ich damit meine: Schreiben Sie die Startseite und die Kontaktseite ganz oben hin. Ohne Kontaktdaten ist die tollste Website nutzlos.
02 . Inhalt straffen
Im großen PC-Monitor hat man 3 – 4 Spalten mit viel Platz in der Breite. Im Smartphone hat man nur eine einzige schmale Spalte und sieht nur einen kleinen Ausschnitt davon. Lange Texte liest niemand mehr. Legen Sie bitte die Priorität des Inhalts fest. Was ist wichtig, was kann man weglassen? Wieviel Mühe werden Ihre Interessenten haben, an den Inhalt zu kommen, den sie konkret brauchen und suchen? Wenn Sie nicht genau wissen, was ich damit meine: Die örtliche Feuerwehr sollte zuerst die Notfallnummer anzeigen und auf ihre pusselige Entstehungsgeschichte ganz verzichten oder den Link dazu in der Fußleiste versenken. Wenn Sie Seminare oder Veranstaltungen anbieten: Fakten zuerst. Wann, wo, Titel der Veranstaltung, Kosten, Link zum Routenplaner, Link zur Buchung.
03 . Einfache Navigation
Das stark reduzierte Hauptmenü oben im Seitenkopf darf nicht viel Platz einnehmen, muss aber trotzdem für Touch Screens ausreichend groß und antippbar sein. Menüleiste und Inhalt streiten im Smartphone um den arg begrenzten Sichtraum, daher vermeidet man volle Untermenüs und lange Menüfahnen.
Für große Monitore gilt der Grundsatz:
Menüleisten immer stabil, immer sichtbar und erreichbar halten, stets Übersicht ermöglichen.
Im Smartphone gilt das Gegenteil:
Menüleisten ausblenden, keinen Platz dafür verschwenden, Struktur ganz einfach halten, Verwirrung durch viele Untermenüs vermeiden.

04 . Scrollen ist leichter als Klicken
Endlich: Scrollen ist erwünscht, Klicks sind mühsamer im Smartphone. Ein langer vertikaler Inhalt, der sich nach unten fortsetzt, ist besser als ein Untermenü zum Anklicken. Das absolute Gegenteil zur früheren Benutzerregel! Die Unterseiten zu einem Hauptthema schließen sich gleich am Hauptinhalt fortlaufend an. Man scrollt ganz locker und spart Platz und Mühe für das Untermenü. Das bedeutet auch: Inhalte noch mehr straffen!
04 . Lesbarkeit hat Vorrang
Schriften werden größer zugunsten der besseren Lesbarkeit, in der Textmenge aber weniger. Optional: Man könnte für große PC-Monitore andere Inhalte anbieten als für Smartphones, also eine schlanke und eine oppulente Version der Website aufbauen. Der Mehraufwand bedeutet aber auch mehr Kostenaufwand. Meistens gilt daher „Eine für Alle“, also identische Inhalte für verschiedene Sichtbereiche.
Fazit: Die Planung der Website ist ein umfangreicher Arbeitsprozess, der auch während der Aufbauphase noch andauert. Als Auftraggeber oder Kundin müssen Sie sich natürlich nicht mit den kniffeligen Monitorproblemen befassen, sollten aber aus dem Verständnis heraus Ihrer Webdesignerin Freiraum für Lösungen geben. Sie stellen nach dem Prioritätenprinzip Ihre Inhalte zusammen und übergeben dann der Webdesignerin die Aufgabe, diese Priorität für Websitebesucher erlebbar und verstehbar zu machen.